
Case Study: California Institute of the Arts (BETA)
prepared by http://www.designguru.org:
September 17th, 2007
ABOUT CALARTS:
The nation's first art institute to offer BFAs and MFAs in both the visual and performing arts, CalArts is dedicated to training and nurturing the next generation of professional artists, fostering brilliance and innovation within the broadest context possible. Emphasis is placed on new and experimental work and students are admitted solely on the basis of artistic ability. To encourage innovation and experimentation, CalArts' six schools--Art, Critical Studies, Dance, Film/Video, Music and Theater--are all housed under one roof in a unique, five-story building with the equivalent of 11 acres of square footage in Valencia, California, just 30 minutes north of downtown Los Angeles.
INTRODUCTION:
After years of managing an ever-growing static-HTML website which included sub-sites for each of its six schools, CalArts was preparing to move their web presence to a Content Management System and looking for an Open Source solution to meet a series of functional and aesthetic requirements.
SITE REQUIREMENTS:
Given the size of content already comprising the old static site, CalArts needed a CMS which could offer innovative means of site navigation whilst allowing inter-relational multi-media content.
To better clarify the specific abilities of each CMS we considered for the solution, Design Guru and CalArts defined a general set of site requirements. In addition to simply storing content and allowing stake-holders to add to/edit it, the site needed to provide modular scalability and function as an application framework that could provide unique data-handling and grow depending on the changing needs of the Institute through time; without needing to undergo massive core upgrades to afford such changes.
Here are some major requirements of the new CMS solution:
User-accessible, hierarchical content :
- Access to all published material on-site should be subject to a robust
- permissions system,
- Content/Comment publishing authority and viewing ability should be user-
- specific, definable by user-groups.
Extensive calendar functionality :
- The ability to restrict event attendance/viewing per user group,
- Users will be able to post events to a common event listing, based on their site permissions,
- The ability to relate multi-media to particular event listings (eg. Attach an image
- or video clip),
- Site-wide Forums & Commenting:
- In order to increase multi-lateral communication, threaded commenting will be
- available throughout the site.
News publishing :
- Permissions-specific ability to submit/publish & view news postings,
- News-to-front-page; high-level users (eg. Staff) will be able to assign news
- postings to the Institute/School front-pages.
- News, as well as other content on the site, can be un/subscribed to by users,
- based on permission and content taxonomy,
- News Syndication via RSS
Advanced Theming possibilities :
- Aesthetically separate each school and other areas of the site whilst maintaining an overall site 'design,'
- Each content item on the site should be style-able independently,
- Dynamic navigation should be able to be presented in multiple areas of the site,
- Content should be group-able (e.g. Faculty types per school; to display in vertical lists that can load individually but be presented alongside these lists.)
SOLUTION:
After considering relative merits of a number of CMS' the decision was made to develop the site in Drupal 5.x
Drupal natively afforded us the framework to build a site that was highly functional and customized yet not locked-down in core structure. When stacked up next to other CMS' which are built to allow simple content hierarchies (like Joomla), Drupal excels in providing the ability to ignore vertical hierarchy and organize multi-media content multi-laterally through taxonomy and associated access permissions.
Of course, at its core, Drupal's use of 'nodes' meant that we could relate anything on the site to each other - which proved to be an invaluable feature of the site when looking at styling and multi-admin content management issues.
Three key aspects of the build were crucial;
- Aesthetic demands of the site required a combination of third party modules to allow styling patterns across content types, site areas and so on,
- Hundreds of site users were to be administrators of various areas of the site and afforded permissions accordingly; they had to not be able to interfere with each other's content and all had to be able to work on the site with ease - the default permissions layer would need to be extended and a WYSIWYG editor installed with some image/file handling capability,
- Custom content types would be necessary along with their dynamic display through lists.
TECHNICAL:
In order to meet the various site requirements and build aspects listed above, we made good use of the following Drupal modules.
Note: this is just a partial list of what we've installed on the site - to give you some leads on modules we really feel were crucial in being able to construct this specific site.
Theme/Styling/Navigation :
- Node Style - to allow each node to call specific CSS and more through custom <HEAD> includes ( http://drupal.org/project/node_style )
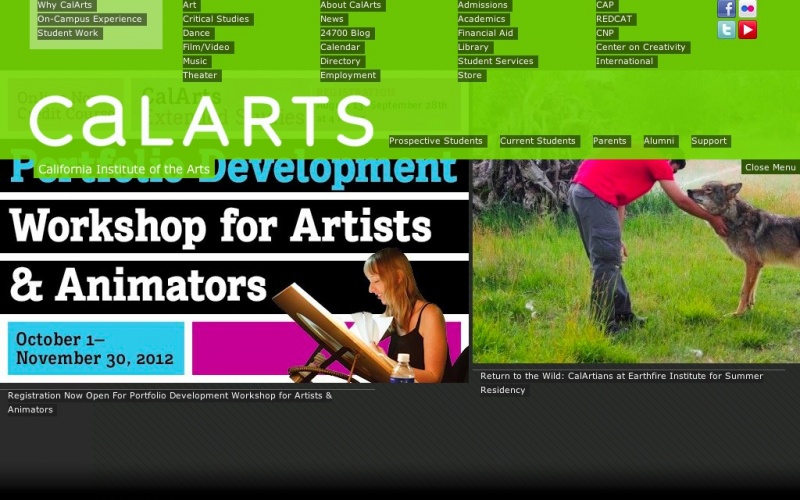
- Menu Trails - extends Drupal's active menu denoting to allow styling of multiple click-paths/navigational hierarchies (note the yellowed links on calarts.edu ?) ( http://drupal.org/project/menutrails )
- Menu Trim - allows menus to be split at parent level and auto-block creation of child menu items ( http://drupal.org/project/menu_trim )
- Login Toboggan - modifies the Drupal login system to allow custom menu items to the '/user' login screen etc... ( http://drupal.org/project/logintoboggan )
Administration :
- Administration Menu - an invaluable tool that takes the admin options of a site and throws links into a slick-styled pulldown menu ( http://drupal.org/project/admin_menu )
- Views Bonus Pack - A great extension pack, this module allows things like exports of lists created with the Views module to CSV format - so admins can export any list of node-data on the site and edit it in their local Office Suite of choice ( http://drupal.org/project/views_bonus )
- User Import - This site's user base is pretty large and User Import allowed a straight-forward port of users from CSV files into the site; organized by specific User Role ( http://drupal.org/project/user_import )
- Taxonomy Access Control - Access control over taxonomies/categories per user role; disallows certain users from editing nodes belonging to other schools, for example ( http://drupal.org/project/taxonomy_access )
- Devel - A great tool to display page load times and other information to admins, as well as let them clear the site cache - crucial for ensuring the display of recent revisions to Drupal sites to Anonymous users ( http://drupal.org/project/devel )
Content Types & Data Structures :
- Content Construction Kit (CCK) - essential for customizing content types; this module let us create specific nodal types which, for example, don't have any 'submitted by' information etc.. through custom node-type.tpl.php files ( http://drupal.org/project/cck )
- Category - an extension of Drupal's taxonomy system, this allows us to relate nodes to each other using a flexible lexicon of free-tags and established terms. As well, this module works with the node style module; adding ability to the styling of category-specific nodal lists etc ( http://drupal.org/project/category )
- Views - Essential for any Drupal site that features dynamic lists, this module is responsible for lists through the site of various content types - such as Faculty Bio links (which use blocks created by Views to afford grouped faculty-specific menus) ( http://drupal.org/project/views )
- Panels - This module works with Views to create 'pages' made up of various areas - such as seen on the site's Frontpage ( http://drupal.org/project/panels )
- Usernode - Allows a single node to be create of a particular type (which we made with the CCK) that is associated to a user on the site - this is what let us create Faculty Bios that faculty members can edit themselves ( http://drupal.org/project/usernode )
Content Creaton/Handling :
- Javascript Tools - A great suite of tools including a pop-up javascript calendar like you would see on Expedia ( http://drupal.org/project/jstools )
- Pathauto - Generates semantic/human-readable URL paths to nodes based on arbitrary rules including variables like 'menu path' etc... ( http://drupal.org/project/pathauto )
- FCKeditor - a pretty powerful WYSIWYG editor ( http://drupal.org/project/fckeditor )
- IMCE - image/file handler that facilitates user uploads and integrates with FCK ( http://drupal.org/project/imce )
The general overview of how these modules come together is that we have various content types on the site though it mainly consists of 'page' content. Pages have URLs written by the Pathauto module and in some cases, where we need specific URLs per page which are outside of the rules, specific content types have been created which do not have rules set. Those content types are still subject to the same categories and are thus accessible in site-wide searches and when users click on the tags at the bottom of pages etc...
We used the Views module extensively throughout the site to create custom lists of nodes and those lists aren't always displayed as pages. You can see an implementation of Views blocks on faculty bio pages per school - where the blocks act as dynamic menus; listing all 'usernode' content in particular categories. Each block is headed with a title and the overall effect is a menu which could not have been created with the stock Drupal menu system.
One of the focal accomplishments we made with drupal on this site is the depth to which site theming can take place. With the Node Style module, we have created a series of styles to present each school and other site areas as visually distinct, yet with the same layout - provided by two custom Drupal themes. One theme is simply two columns with a top area that features 5 block areas to store the top menus and search bar. The second theme is a variation of the first; with an additional block position to create the effect of three vertical columns - where the middle one displays views-block-powered dynamic list menus (like on faculty bio pages).
In order to load the dual layers of rotating background imagery per site area, node styles simply call specific image rotation scripts written in php via CSS.
FINAL NOTES & ACKNOWLEDGEMENTS:
The site is running in live-BETA for a few months; after which we'll be rolling out some nifty community functionality. We're really excited about the community functions and will be documenting them on drupal.org for everyone to check out.
Perhaps the main feel-good factor when working with Drupal is the amazing community to learn from and bounce ideas around with. Thanks to anyone who posts to drupal.org and hangs out in #drupal-support - as well as Robert Douglass (from lullabot) for tips and feedback over the past couple of months.
Feedback on the design as well as modular construction is much appreciated; what do you think of the site guys and gals? Notice any bugs?